How webhooks works
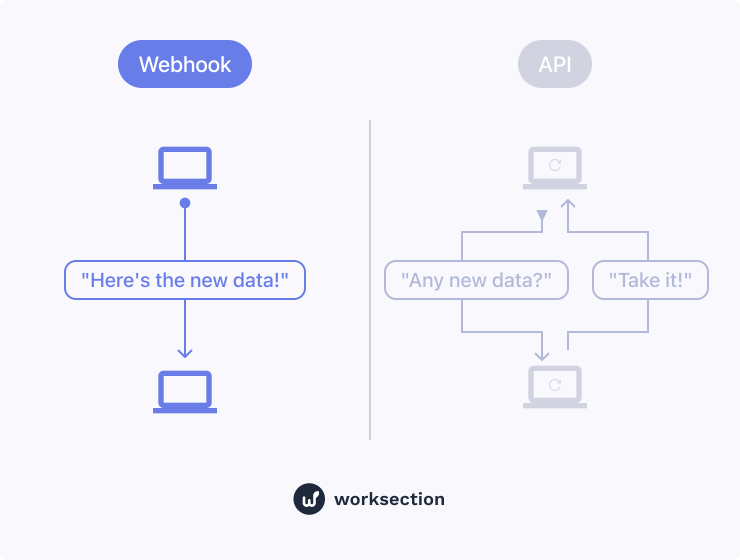
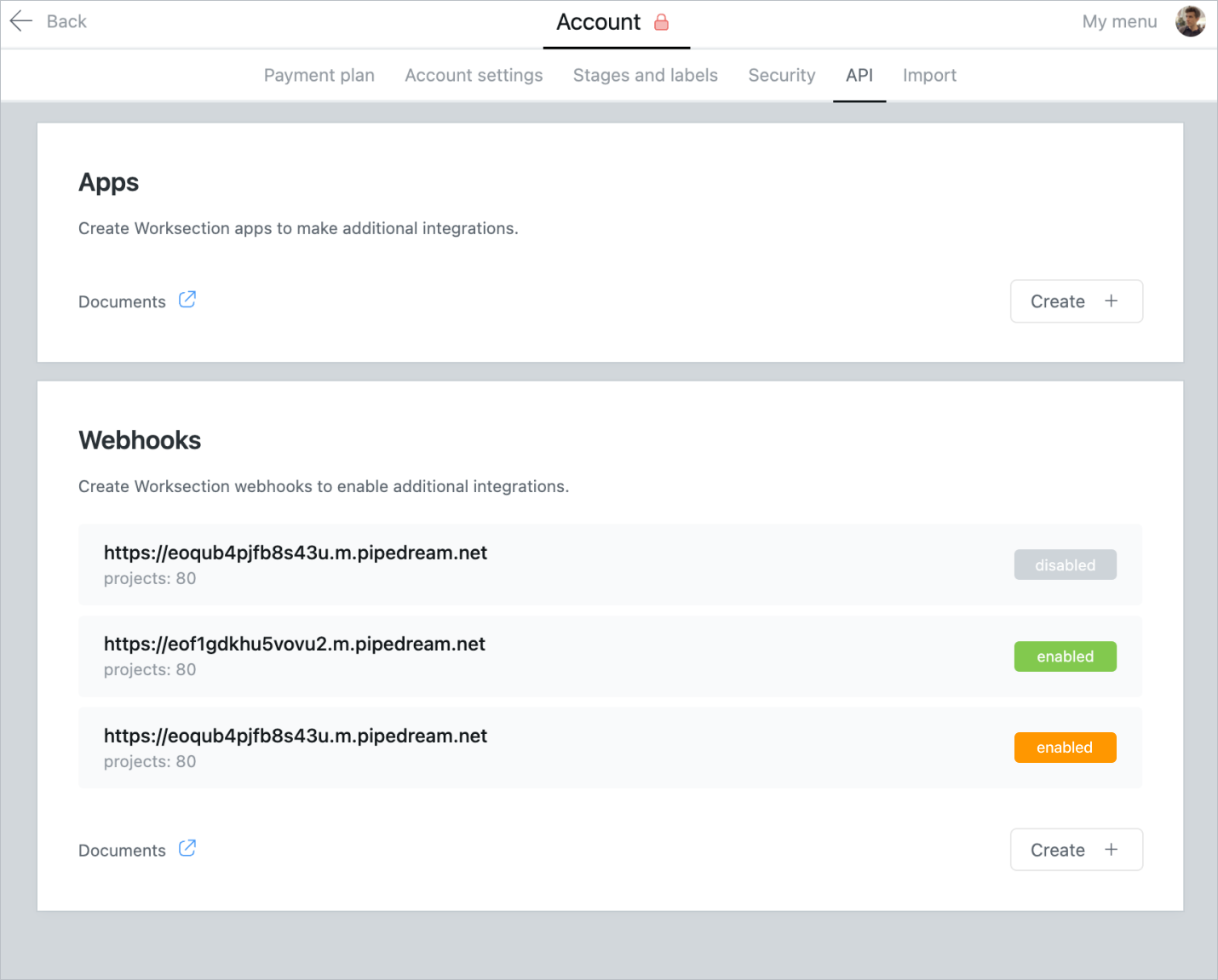
Webhooks are a useful tool that allows you to receive notifications of changes in Worksection without the need for constant API requests.
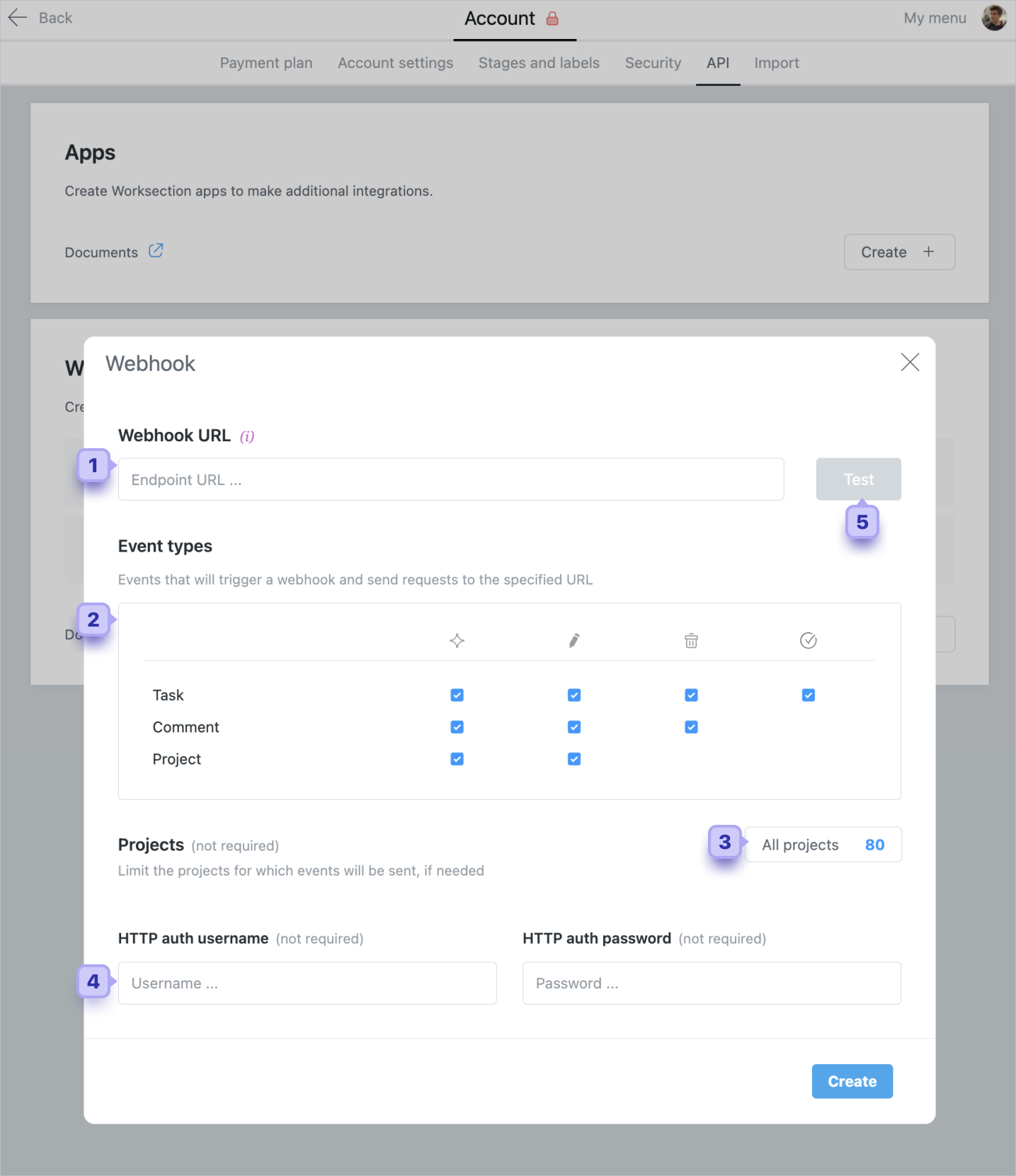
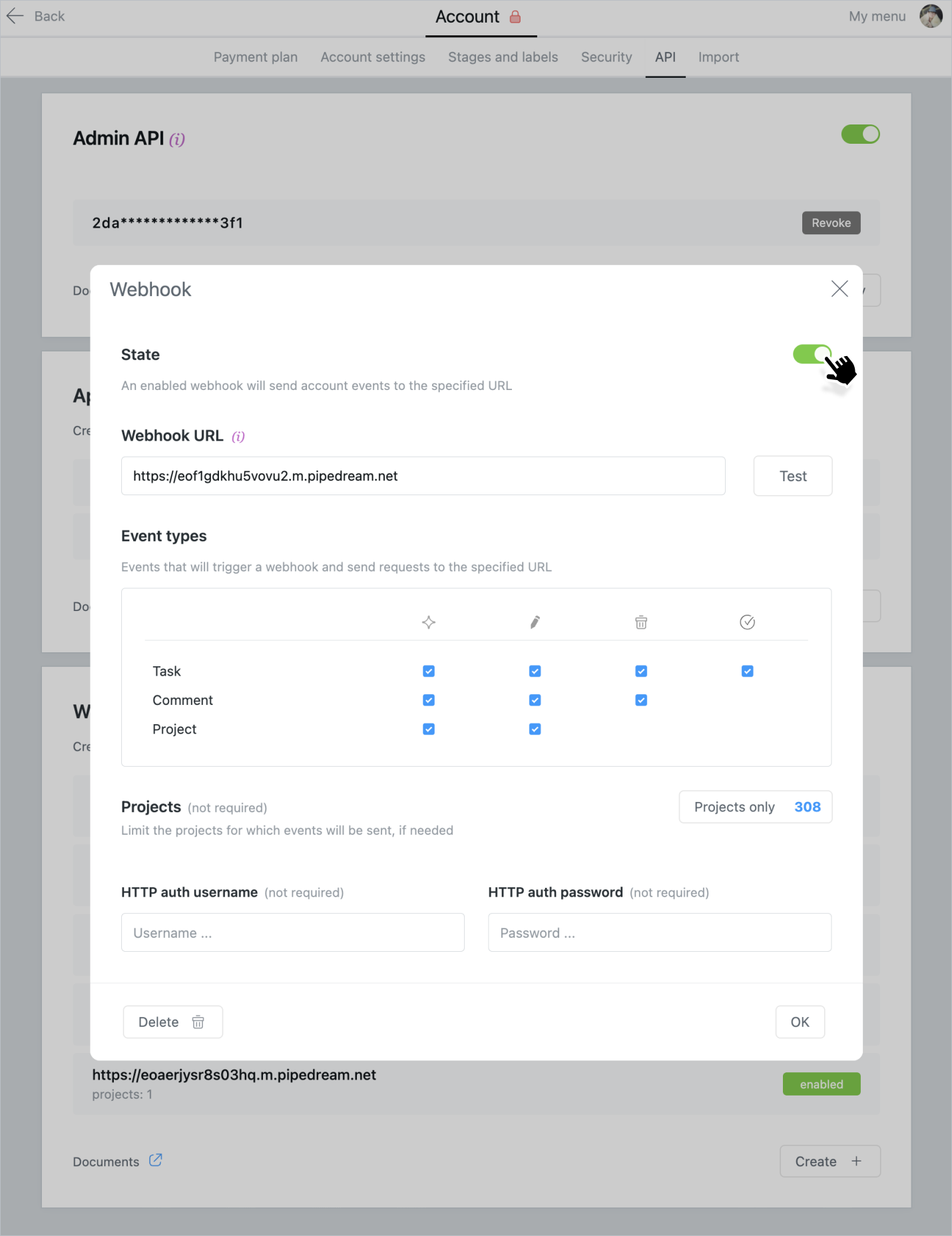
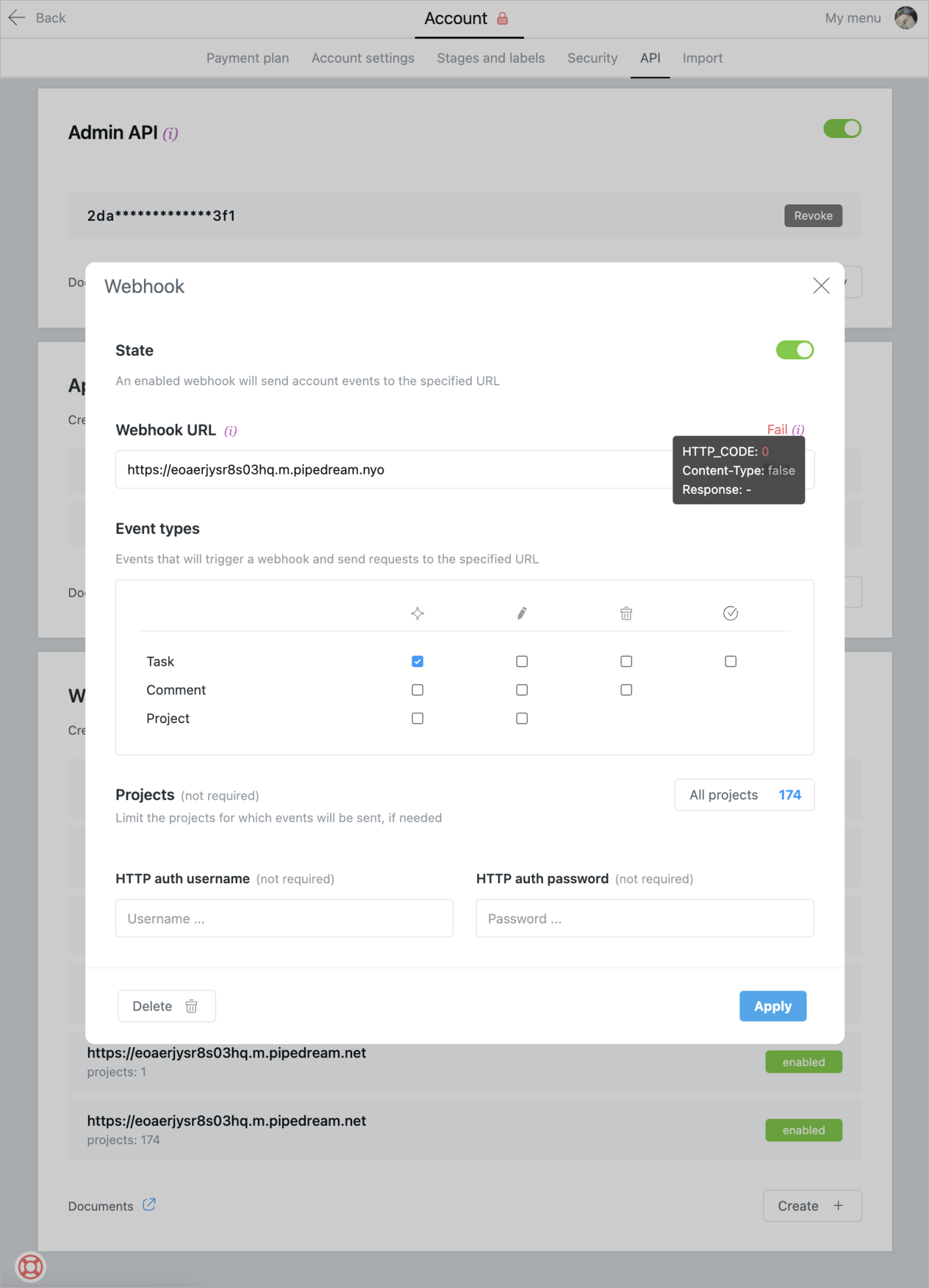
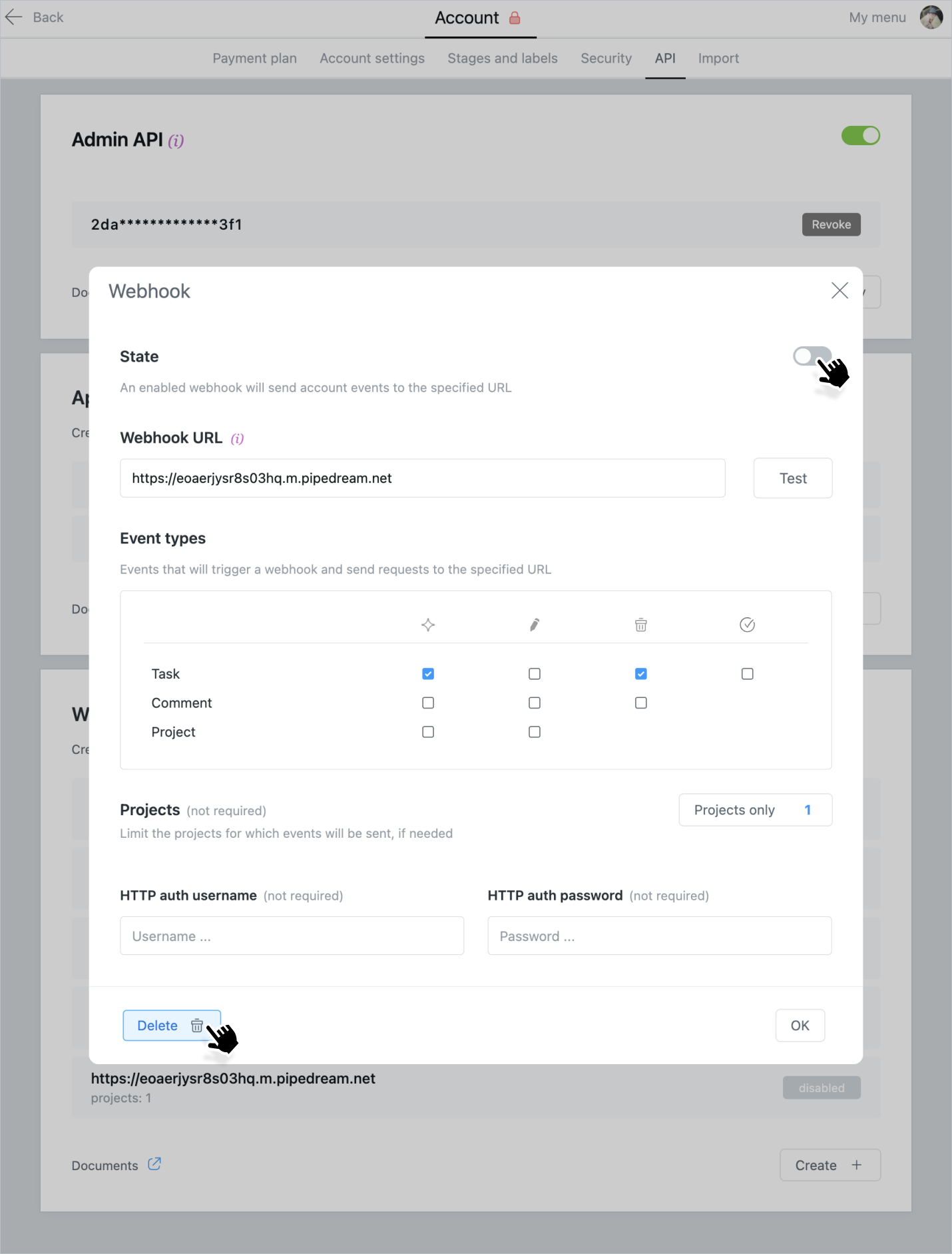
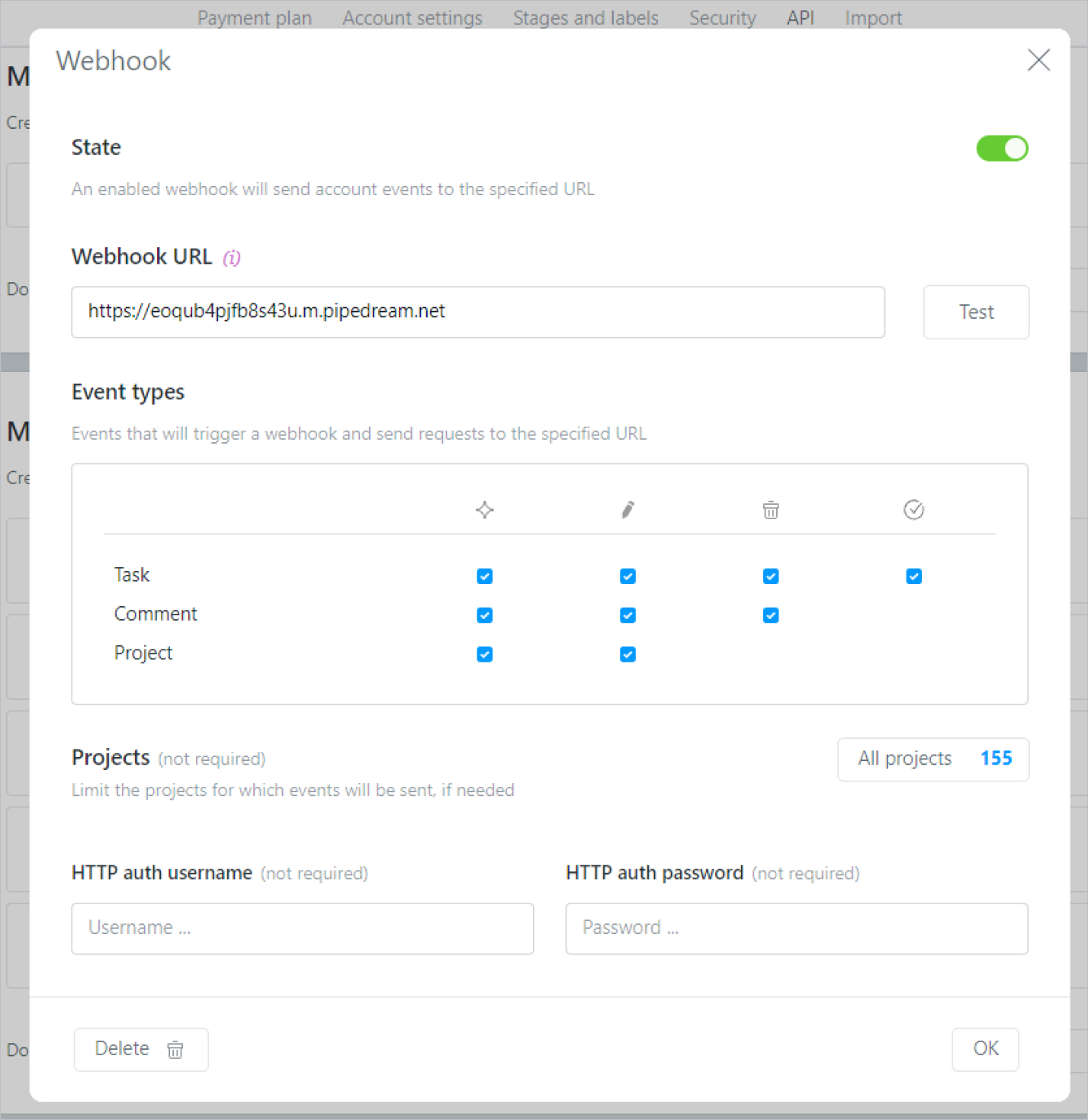
When certain changes occur in your account, a small data packet is automatically sent to the HTTP destination you specify. Webhooks notify you of account events, not the user. You can also subscribe to different types of events and specify the projects you're interested in receiving changes.
Was this article helpful?
Yes, thank you!
No