The new text editor
Text editor is hardly noticeable but a very important tool that is used by most users dailyThis tool has become much more comfortable and got rid of a myriad glitches and shortcomings.
So, what has been done:
- We freshened up the design, removed the frames, changed the look of and enlarged all the icons
- Added the Undo ⌘Z and Redo functions ⇧⌘Z
- Raised the frequency of the draft autosaving as well as implemented the opportunity to save the draft manually at any time, using the standard ⌘S
- Added the option to preview the documents attached in the edit mode
- Restored the operability under iOS
- Added the option to insert code
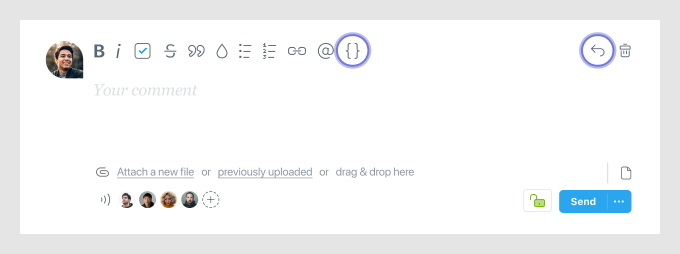
How it was / How it is

In the figure ↑above↑ you can compare the look of the old and new editor. New items are marked in green — Insert code and Undo Action.
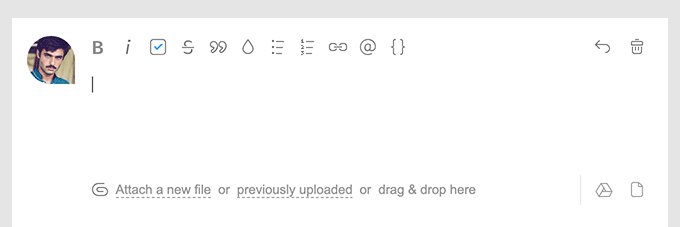
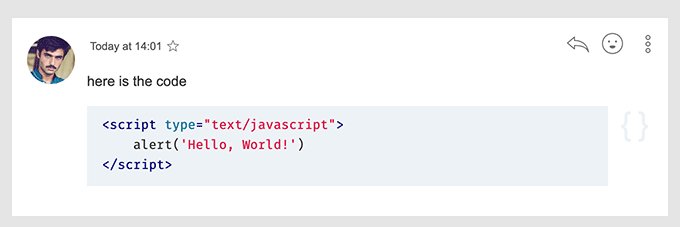
Inserting Code
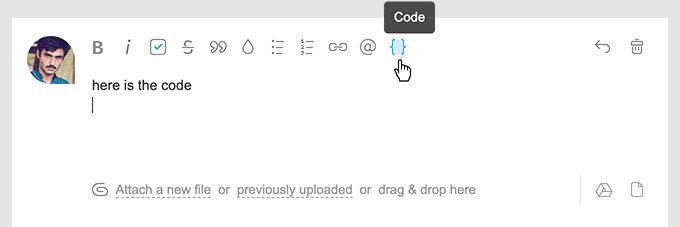
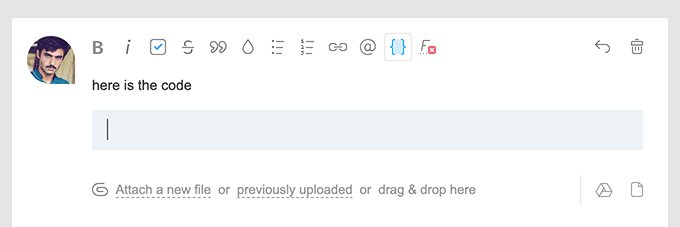
It works very simply. If you want to write in any monospaced font or paste a snippet — use the new icon from the Toolbar Editor.

Note: the backlight of the code will appear automatically, but only after publication.
Advice: Even if you don’t do coding the Code button can be used as an alternative to singling out a quote for text formatting.
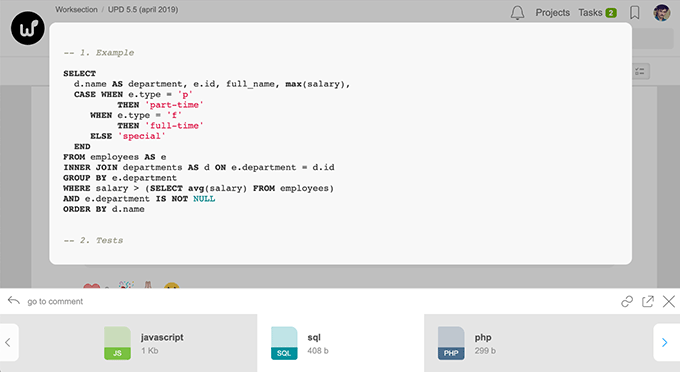
Preview the files with the code
Not only can you paste the code snippets in the correspondence now, but also view the code in file attachments. We have added the ability to preview a backlit markup for a great number of different programming languages.
For example, viewing the embedded SQL file looks like this:

Besides, now there is also a quick view option of the various documents and media files, such as the PSD, AI, EPS, TIFF…
Thank you for using our product. To be continued…
Successful work!
The Worksection team
