Вітаємо, Друзі!
Ми підготували велике зимове оновлення Worksection. Будемо ділитися з вами всіма фішками у наступних постах. Залишайтеся з нами, буде цікаво та корисно.
У цій статті ми розповімо про Webhooks або просто — Вебхуки.
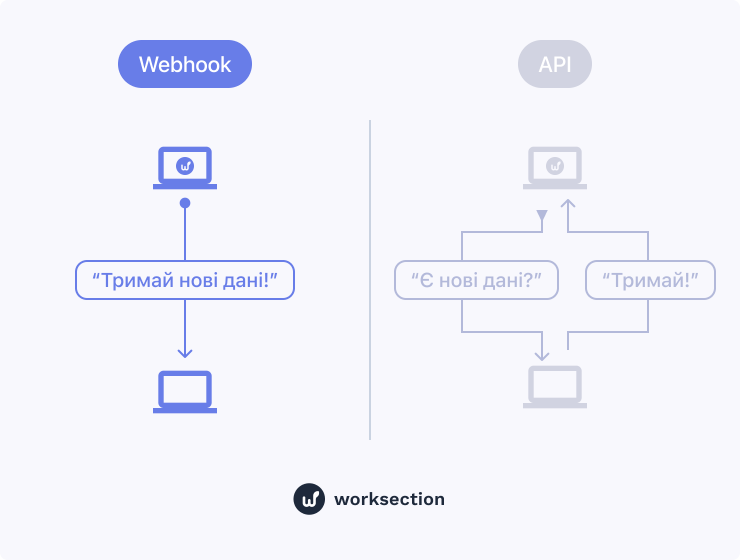
Як працює Вебхук
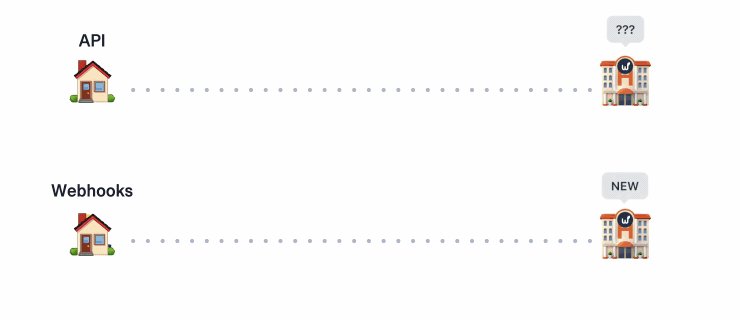
Коли щось змінюється в вашому акаунті, інформація автоматично відправляється на обрану вами вебадресу. Так, ви можете отримувати оновлення без затримок.

Раніше для отримання даних з Worksection треба було постійно питати сервер через API, що призводило до затримок.
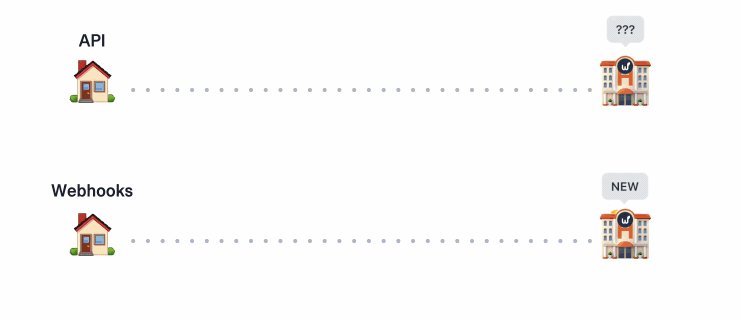
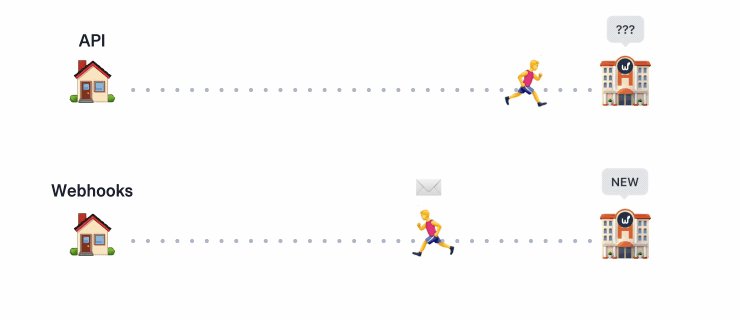
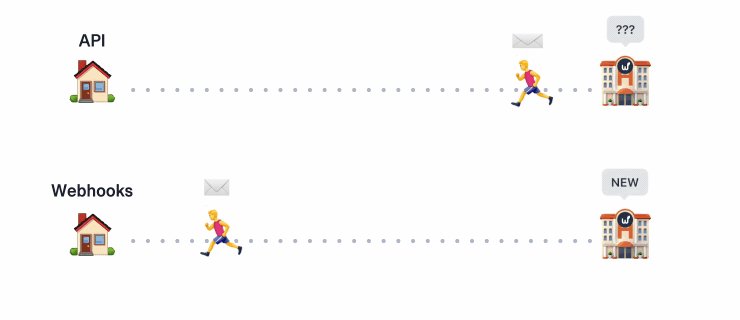
Вебхуки на простому прикладі
Без Вебхуків ви самі б мусили постійно ходити на пошту та перевіряти, чи не з’явився новий лист. Уявіть, що Вебхук — це листоноша, який принесе вам лист, коли той з’явиться на пошті.

Просто налаштуйте Вебхук, щоб дані про зміни в проєктах надсилались автоматично.
Створення Вебхука
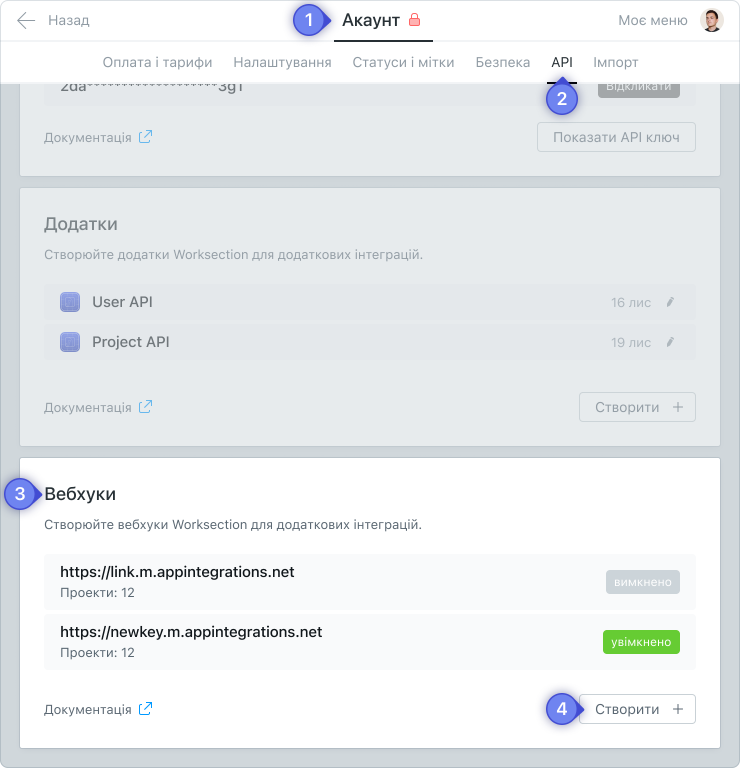
Щоб створити Вебхук зайдіть 1 в Налаштування акаунту в розділ 2 API. В полі 3 Мої вебхуки натисніть 4 Створити.

Детальніше про Вебхуки та їх додаткові налаштування ви можете дізнатися у розділі FAQ.
Статус Вебхука
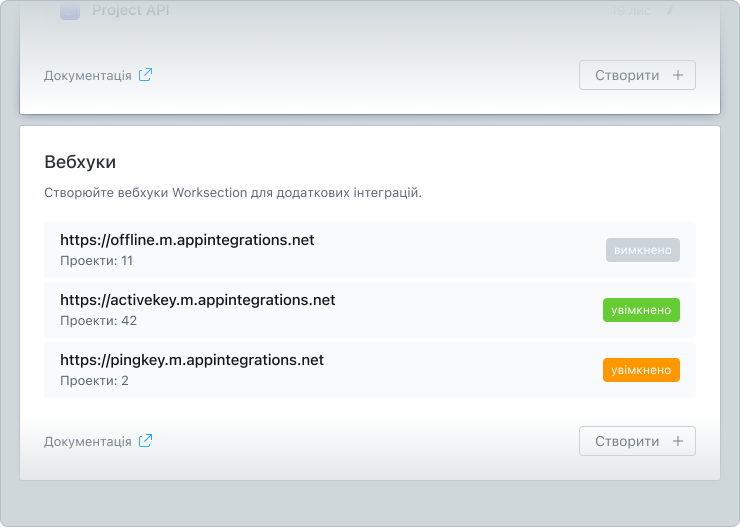
Вебхук може перебувати в трьох статусах, який ви будете бачити у списку доданих вебхуків:
- Сірий –“Вимкнений“.
- Зелений –“Працює”.
- Помаранчевий –“Працює, але має невдалі спроби”.

Увага! Якщо відбудеться 10 помилок – Вебхук буде автоматично вимкнено.
Типи подій вебхука
| ПОДІЯ | ОПИС |
| Створення завдання | Запускається, коли користувач створює нове завдання |
| Редагування завдання | Запускається при зміні завдання |
| Виконання завдання | Запускається, коли завдання змінює статус на “виконано” |
| Видалення завдання | Запускається при видаленні завдання |
| Створення коментаря | Запускається, коли користувач створює новий коментар |
| Редагування коментаря | Запускається при зміні коментаря |
| Видалення коментаря | Запускається при видаленні коментаря |
| Створення проєкту | Запускається, коли користувач створює новий проєкт |
| Редагування проєкту | Запускається при зміні проєкту |
Дякуємо за вибір нашого сервісу!
Команда Worksection
Слава Україні та її захисникам!


